Hướng dẫn tạo hiệu ứng với CSS3 Animation
Hướng dẫn tạo hiệu ứng với CSS3 Animation
CSS3 Animation là gì?
Thuộc tính animation trong CSS được sử dụng để những hiệu ứng sinh động cho nhiều thuộc tính CSS khác như color,background-color,height hoặc width . Mỗi animation cần phải được định nghĩa bằng nguyên tắc@keyframes sau đó được gọi với thuộc tínhanimation, như sau:
Ví dụ animation thay đổi background
HTML:
<div class="element"></div>
CSS:
.ingredient {
animation: infinite 5s pulse;
}
@keyframes pulse {
0% {
background color: # 001F3F;
}
100% {
background color: # FF4136;
}
}
Demo
Mỗi @keyframes luôn tạo ra những khoảnh khắc cụ thể trong quá trình diễn ra hiệu ứng. Ví dụ, 0% là sự khởi đầu của hiệu ứng và 100% là kết thúc. Các keyframes này sau đó có thể được kiểm soát bằng thuộc tính animation viết tắt, hoặc 8 sub-properties,
#Sub-properties(thuộc tính chính)
- animation-name: tên của @keyframes .
- animation-duration: khoảng thời gian để animation thực hiện hết 1 chu kỳ.
- animation-timing-function: thiết lập các đường cong tăng tốc được đặt trước như ease hoặc linear.
- animation-delay: thời gian giữa các phần tử được load và bắt đầu animation.
- animation-direction: đặt hướng của animation sau chu kỳ. Mặc định của nó resets trên mỗi chu kỳ
- animation-iteration-count: số lần animation được thực hiện.
- animation-fill-mode: bộ giá trị được áp dụng trước / sau khi animation.
Những sub-properties được sử dụng như sau:
HTML:
<div class="element"></div>
CSS:
@keyframes stretch {
/* declare animation actions here */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
Demo
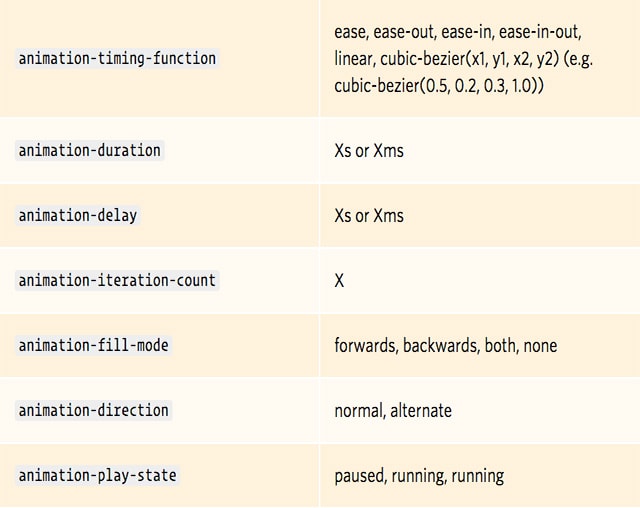
Dưới đây là danh sách đầy đủ các giá trị mà mỗi thuộc tính phụ có thể thực hiện:
#Multiple steps (nhiều bước)
Nếu animation có cùng tính chất bắt đầu và kết thúc, bạn nên chia các giá trị 0% và 100% bên trong @keyframes thành các dấu phẩy:
@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}
#Multiple animations(nhiều animation cùng lúc)
Bạn có thể khai báo nhiều animation trong cùng một đối tượng (selector). Trong ví dụ dưới đây, tôi muốn thay đổi màu sắc của hình tròn trong @keyframe đồng thời cho nó duy chuyển từ trái sang phải.
Ví dụ : Link Demo
#Performance(hiệu suất)
Animation hầu hết các thuộc tính là mối liên quan về hiệu suất, vì vậy bạn nên cẩn thận với bất kì 1 thuộc tính animation nào. Tuy nhiên, có một số kết hợp nhất định có thể hoạt động 1 cách an toàn:
transform: translate()transform: scale()transform: rotate()opacity
#Những thuộc tính nào có thể thực hiện hiệu ứng animation?
Danh sách thuộc tính CSS có thể tạo được hiệu ứng. Thường có khả thi với màu sắc và kích thước. Không thể thực hiện hiệu ứng được với background-image
Kết Luận: Animation là một trong những sự kì diệu mà CSS3 mang lại . Cảm ơn bạn đã ủng hộ fuvavi.local